오늘은 티스토리 블로그에 애드센스 광고를 삽입하는 방법 중 하나를 소개할까 합니다. 이 방법은 본문 상단 (글이 시작되기 전 영역)에 애드센스 반응형 디스플레이 광고 2개가 뜨도록 하는 방법입니다. PC에서는 사각형 2개, 모바일에서는 사각형 1개가 뜨는 방식이니 필요한 분들은 참고하시기 바랍니다.
본문 상단 활용 예시

▲ 원래 제 블로그는 상단에 1개의 직사각형 광고가 뜨도록 설정되어 있습니다.

▲ 그 부분을 직사각형 2개가 뜨도록 설정하는 방법입니다. HTML 코드를 추가하는 방식으로 제가 몇 년 전부터 쓰던 것이라 한번 올려봅니다.
참고로 제가 이 방식을 쓰는 이유는 광고 효율을 높이기 위해서가 아닙니다. 2개가 뜨면 꽉 차보이고 예뻐서 2개를 띄우는거죠.
본문 상단 광고 2개 띄우기
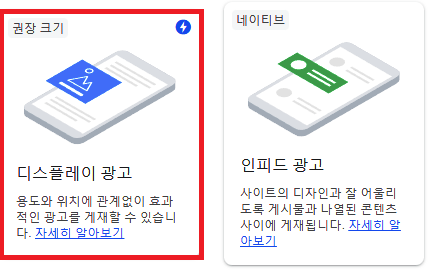
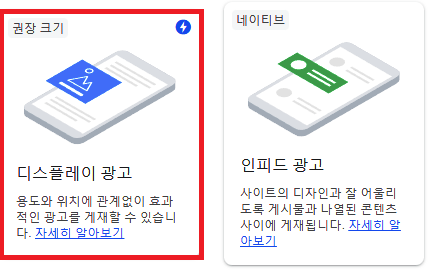
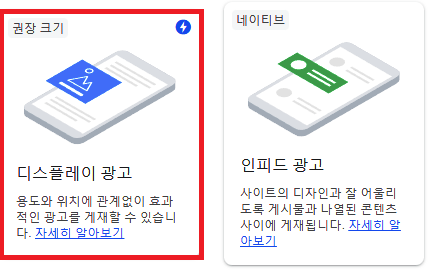
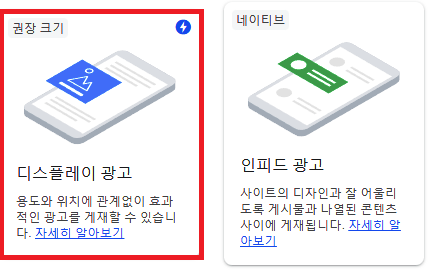
1) 디스플레이 광고 2개를 만듭니다.

애드센스 광고 관리자 페이지에서 디스플레이 광고를 2개 추가합니다.


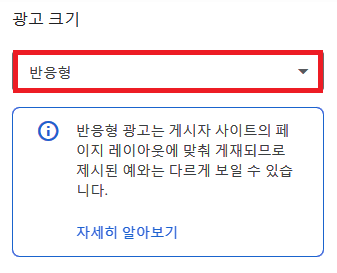
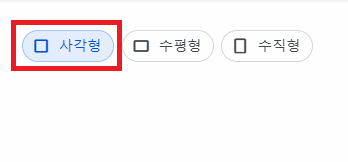
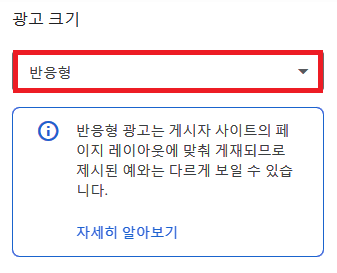
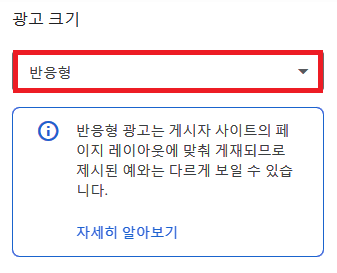
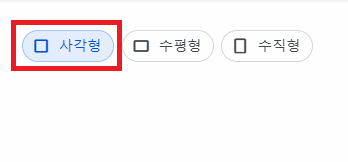
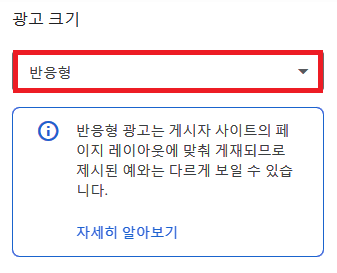
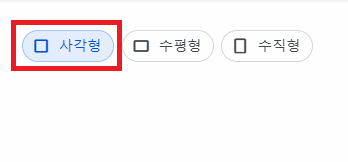
이때 광고 크기는 반응형으로 설정하고 모양은 사각형으로 설정합니다.

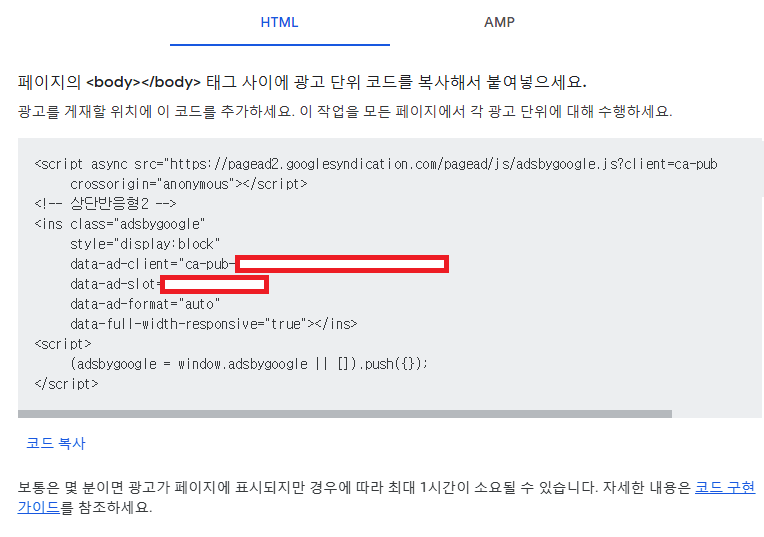
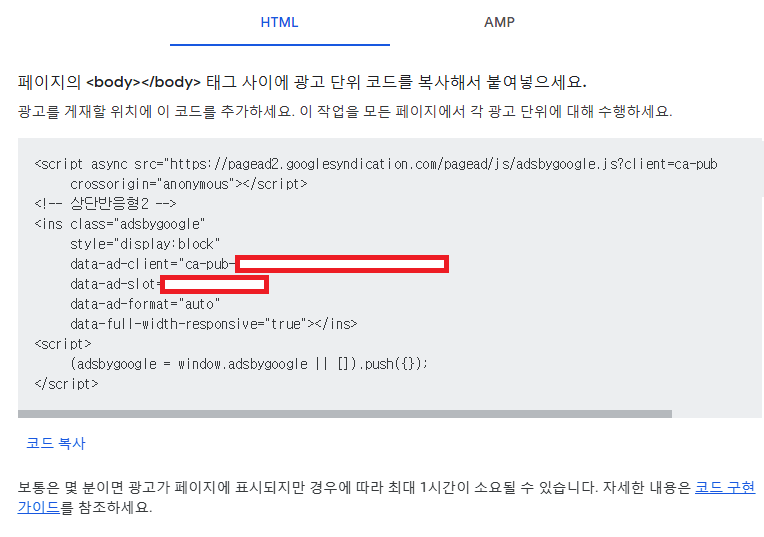
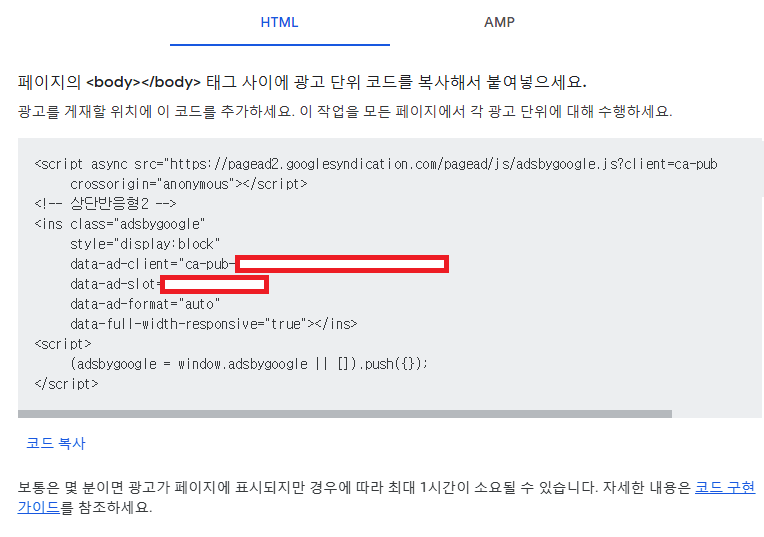
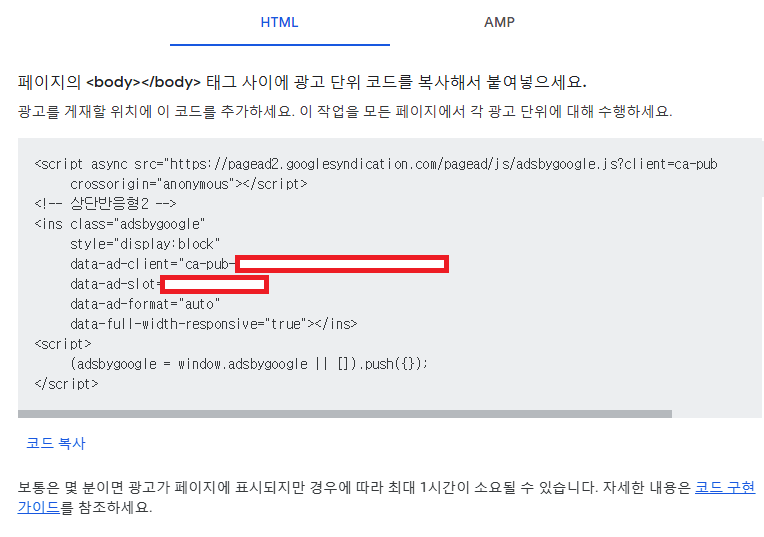
만든 디스플레이 광고의 코드 중 CA-PUB 넘버와, AD-SLOT 넘버를 따로 빼 놓습니다. 제 경우 편의상 상단반응형1, 2로 만들었습니다. (1은 기존에 쓰던 상단직사각형1을 반응형으로 변경하여 적용하였습니다.)
총 2개의 광고 단위를 생성하면 CA-PUB 넘버 1개, AD-SLOT 넘버 2개가 나오는데 이를 메모장에 옮겨놓습니다.
2) HTML 코드 작성하기
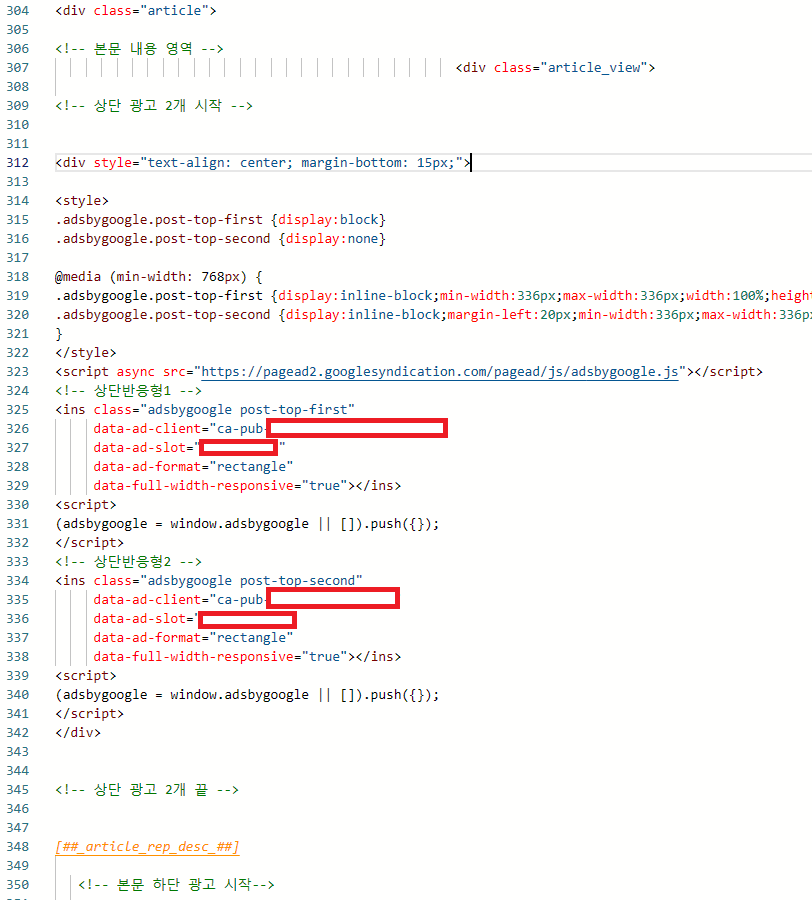
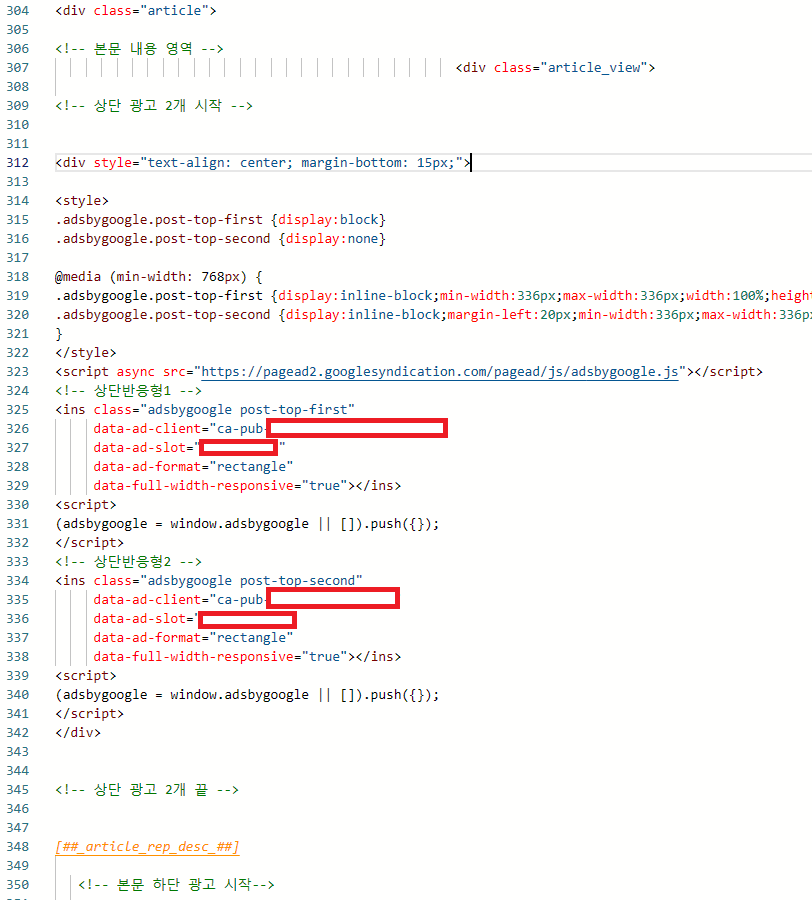
본문 상단에 애드센스 반응형 광고 2개를 띄우는 HTML 코드를 받아서 메모장에 넣어둡니다.
<!-- 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 상단반응형1 -->
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-본인코드"
data-ad-slot="본인슬롯넘버1"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 상단반응형2 -->
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-본인코드"
data-ad-slot="본인슬롯넘버2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 상단 광고 2개 끝 -->HTML 코드의 경우 경우에 따라서 CSS 파일에 모바일 미노출 코드를 삽입해야되는 경우도 있는데요. 위 코드는 DIV 안에 스타일 태그가 같이 있어서 그냥 이대로 사용하면 됩니다.
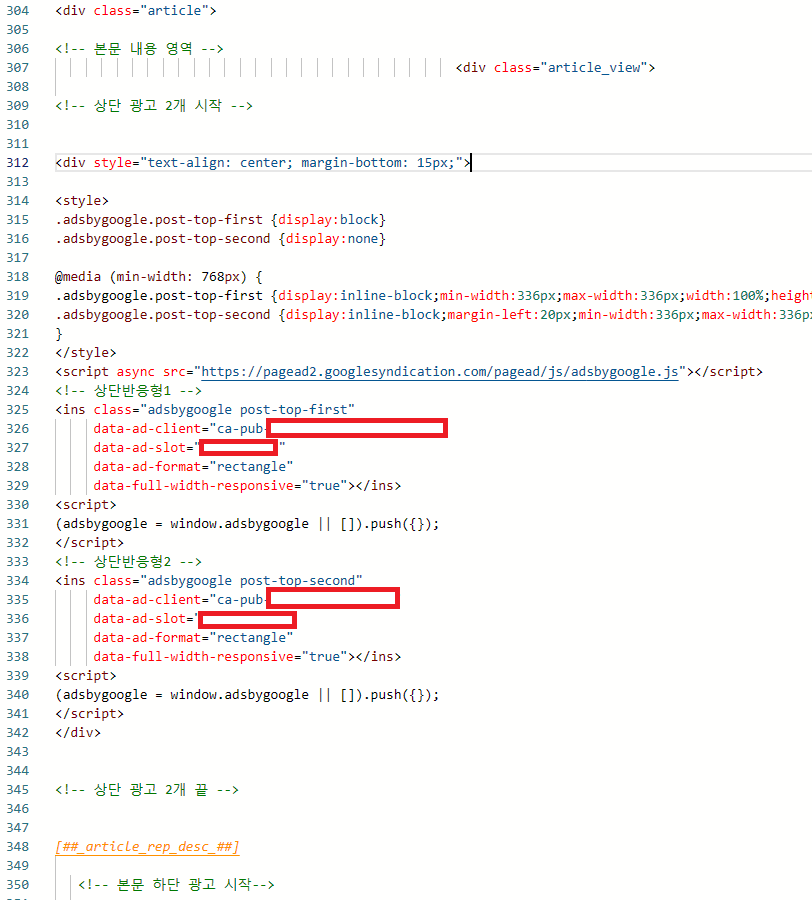
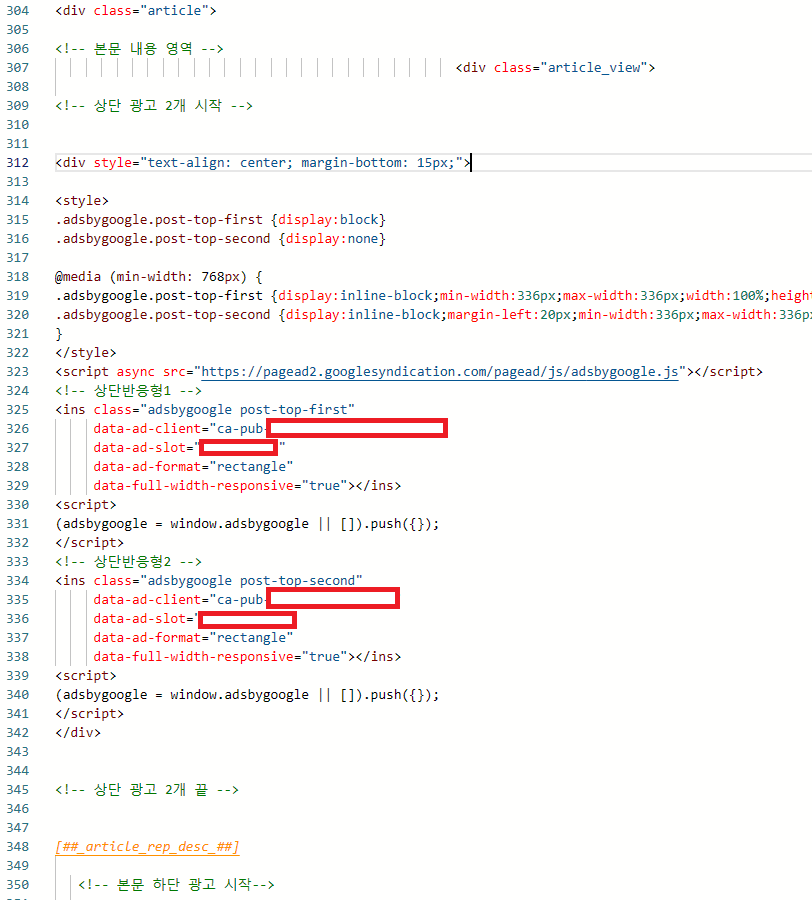
* 보통 다닥다닥 붙여서 올리는데 주석과 HTML 코드 사이에 간격이 있어야 나중에 찾기 쉽고 수정하기 쉬워서 전 이렇게 삽입했습니다.
위 HTML코드에 자신의 ca-pub 넘버와 ad-slot 넘버를 넣어주시면 됩니다. ca-pub 넘버는 동일하고 ad-slot 넘버는 광고 단위마다 다르니 착오 없이 넣어주셔야 됩니다.
※ 좌, 우의 광고 단위를 다르게 하는 이유는 수익 발생을 분석할때 실제로 클릭이 일어난 부분을 정확하게 확인하기 위해서입니다. 사람들이 어디에 걸려있는 광고를 더 많이 눌렀는지 알 수 있다면 블로그 운영에 참고할 수 있기 때문입니다.
3) HTML코드 삽입하기
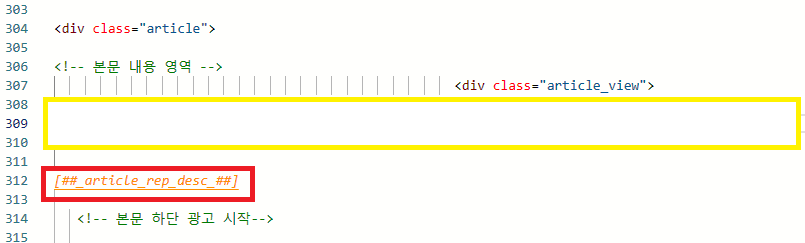
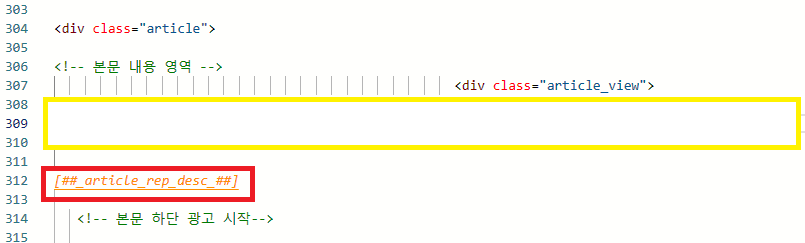
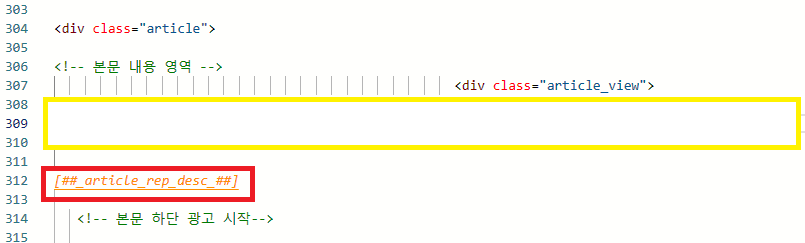
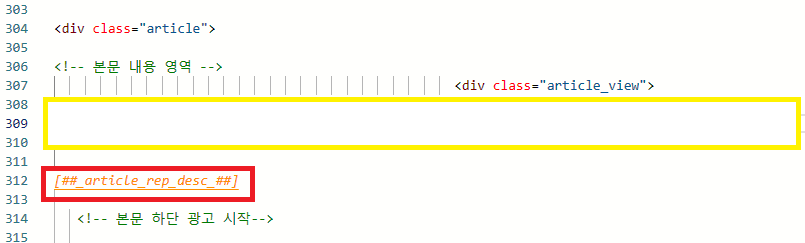
이제 티스토리 블로그 관리 화면에서 스킨 편집으로 이동해 위에 작성한 HTML 코드를 삽입해주면 되는데요. 삽입 위치는
오늘은 티스토리 블로그에 애드센스 광고를 삽입하는 방법 중 하나를 소개할까 합니다. 이 방법은 본문 상단 (글이 시작되기 전 영역)에 애드센스 반응형 디스플레이 광고 2개가 뜨도록 하는 방법입니다. PC에서는 사각형 2개, 모바일에서는 사각형 1개가 뜨는 방식이니 필요한 분들은 참고하시기 바랍니다. ▲ 원래 제 블로그는 상단에 1개의 직사각형 광고가 뜨도록 설정되어 있습니다. ▲ 그 부분을 직사각형 2개가 뜨도록 설정하는 방법입니다. HTML 코드를 추가하는 방식으로 제가 몇 년 전부터 쓰던 것이라 한번 올려봅니다. 참고로 제가 이 방식을 쓰는 이유는 광고 효율을 높이기 위해서가 아닙니다. 2개가 뜨면 꽉 차보이고 예뻐서 2개를 띄우는거죠. 1) 디스플레이 광고 2개를 만듭니다. 애드센스 광고 관리자 페이지에서 디스플레이 광고를 2개 추가합니다. 만든 디스플레이 광고의 코드 중 CA-PUB 넘버와, AD-SLOT 넘버를 따로 빼 놓습니다. 제 경우 편의상 상단반응형1, 2로 만들었습니다. (1은 기존에 쓰던 상단직사각형1을 반응형으로 변경하여 적용하였습니다.) 총 2개의 광고 단위를 생성하면 CA-PUB 넘버 1개, AD-SLOT 넘버 2개가 나오는데 이를 메모장에 옮겨놓습니다. 2) HTML 코드 작성하기 본문 상단에 애드센스 반응형 광고 2개를 띄우는 HTML 코드를 받아서 메모장에 넣어둡니다. HTML 코드의 경우 경우에 따라서 CSS 파일에 모바일 미노출 코드를 삽입해야되는 경우도 있는데요. 위 코드는 DIV 안에 스타일 태그가 같이 있어서 그냥 이대로 사용하면 됩니다. * 보통 다닥다닥 붙여서 올리는데 주석과 HTML 코드 사이에 간격이 있어야 나중에 찾기 쉽고 수정하기 쉬워서 전 이렇게 삽입했습니다. 위 HTML코드에 자신의 ca-pub 넘버와 ad-slot 넘버를 넣어주시면 됩니다. ca-pub 넘버는 동일하고 ad-slot 넘버는 광고 단위마다 다르니 착오 없이 넣어주셔야 됩니다. ※ 좌, 우의 광고 단위를 다르게 하는 이유는 수익 발생을 분석할때 실제로 클릭이 일어난 부분을 정확하게 확인하기 위해서입니다. 사람들이 어디에 걸려있는 광고를 더 많이 눌렀는지 알 수 있다면 블로그 운영에 참고할 수 있기 때문입니다. 3) HTML코드 삽입하기 이제 티스토리 블로그 관리 화면에서 스킨 편집으로 이동해 위에 작성한 HTML 코드를 삽입해주면 되는데요. 삽입 위치는 문구의 상단입니다. 문구의 상단에 html을 넣으면 본문 상단에 광고가 들어가고, 밑에 넣으면 본문 하단에 광고가 들어가게 됩니다. 보통 이런 글을 보면 ctrl + f로 찾아서 넣으라고 하는데요. 제 경우 이제 하도 많이봐서 그냥 스크롤로 쭉 내려서 찾아 넣습니다. 그리고 실제로 html 코드를 자주 건드리다보니 복잡한 스킨이 귀찮아서 기본형으로 바꿨는데 훨씬 편하네요. 기능이 많은건 의미가 없고 결국 글과 광고가 얼마나 잘 보이느냐가 애드센스의 관건이 아닐까 싶습니다. 저는 본문 상단에 넣을거라서 의 위쪽에 넣었습니다. 주석과 주석 사이에 줄띄우기로 여백을 충분히 주는 이유는 나중에 수정하려고 찾을때 더 잘 보이게 하기 위해서입니다. 사실상 코딩은 줄바꿈이 의미가 없기 때문에 그냥 다 붙여서 써도 적용은 됩니다. 이렇게 한 뒤에 오른쪽 위에 적용을 누르고 포스팅을 확인하면 맨 위에 사진처럼 직사각형 광고 2개가 나란히 뜨게 됩니다. 또한 모바일로 확인하면 first ad만 보이고 second ad는 감춰지게 됩니다. 사실 요즘처럼 티스토리 블로그에 애드센스 광고가 미송출되는 상황에서 이런 팁은 큰 의미가 없을겁니다. 1개든, 2개든 다시 정상적으로 송출되는게 제일 중요하니까요. 다만, 저는 그냥 뭘 해도 광고가 안 나오니까 이번 참에 스킨도 다 바꾸고, 광고 세팅도 다시하는 중입니다. 광고 송출이 잘 될때는 무서워서 못 바꾸는데 이번 기회에 다 바꿨네요. 미송출 현상이야 언젠가는 해결되겠지요.본문 상단 활용 예시


본문 상단 광고 2개 띄우기



이때 광고 크기는 반응형으로 설정하고 모양은 사각형으로 설정합니다.
<!-- 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 상단반응형1 -->
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-본인코드"
data-ad-slot="본인슬롯넘버1"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 상단반응형2 -->
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-본인코드"
data-ad-slot="본인슬롯넘버2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 상단 광고 2개 끝 -->

사족

오늘은 티스토리 블로그에 애드센스 광고를 삽입하는 방법 중 하나를 소개할까 합니다. 이 방법은 본문 상단 (글이 시작되기 전 영역)에 애드센스 반응형 디스플레이 광고 2개가 뜨도록 하는 방법입니다. PC에서는 사각형 2개, 모바일에서는 사각형 1개가 뜨는 방식이니 필요한 분들은 참고하시기 바랍니다. ▲ 원래 제 블로그는 상단에 1개의 직사각형 광고가 뜨도록 설정되어 있습니다. ▲ 그 부분을 직사각형 2개가 뜨도록 설정하는 방법입니다. HTML 코드를 추가하는 방식으로 제가 몇 년 전부터 쓰던 것이라 한번 올려봅니다. 참고로 제가 이 방식을 쓰는 이유는 광고 효율을 높이기 위해서가 아닙니다. 2개가 뜨면 꽉 차보이고 예뻐서 2개를 띄우는거죠. 1) 디스플레이 광고 2개를 만듭니다. 애드센스 광고 관리자 페이지에서 디스플레이 광고를 2개 추가합니다. 만든 디스플레이 광고의 코드 중 CA-PUB 넘버와, AD-SLOT 넘버를 따로 빼 놓습니다. 제 경우 편의상 상단반응형1, 2로 만들었습니다. (1은 기존에 쓰던 상단직사각형1을 반응형으로 변경하여 적용하였습니다.) 총 2개의 광고 단위를 생성하면 CA-PUB 넘버 1개, AD-SLOT 넘버 2개가 나오는데 이를 메모장에 옮겨놓습니다. 2) HTML 코드 작성하기 본문 상단에 애드센스 반응형 광고 2개를 띄우는 HTML 코드를 받아서 메모장에 넣어둡니다. HTML 코드의 경우 경우에 따라서 CSS 파일에 모바일 미노출 코드를 삽입해야되는 경우도 있는데요. 위 코드는 DIV 안에 스타일 태그가 같이 있어서 그냥 이대로 사용하면 됩니다. * 보통 다닥다닥 붙여서 올리는데 주석과 HTML 코드 사이에 간격이 있어야 나중에 찾기 쉽고 수정하기 쉬워서 전 이렇게 삽입했습니다. 위 HTML코드에 자신의 ca-pub 넘버와 ad-slot 넘버를 넣어주시면 됩니다. ca-pub 넘버는 동일하고 ad-slot 넘버는 광고 단위마다 다르니 착오 없이 넣어주셔야 됩니다. ※ 좌, 우의 광고 단위를 다르게 하는 이유는 수익 발생을 분석할때 실제로 클릭이 일어난 부분을 정확하게 확인하기 위해서입니다. 사람들이 어디에 걸려있는 광고를 더 많이 눌렀는지 알 수 있다면 블로그 운영에 참고할 수 있기 때문입니다. 3) HTML코드 삽입하기 이제 티스토리 블로그 관리 화면에서 스킨 편집으로 이동해 위에 작성한 HTML 코드를 삽입해주면 되는데요. 삽입 위치는 문구의 상단입니다. 문구의 상단에 html을 넣으면 본문 상단에 광고가 들어가고, 밑에 넣으면 본문 하단에 광고가 들어가게 됩니다. 보통 이런 글을 보면 ctrl + f로 찾아서 넣으라고 하는데요. 제 경우 이제 하도 많이봐서 그냥 스크롤로 쭉 내려서 찾아 넣습니다. 그리고 실제로 html 코드를 자주 건드리다보니 복잡한 스킨이 귀찮아서 기본형으로 바꿨는데 훨씬 편하네요. 기능이 많은건 의미가 없고 결국 글과 광고가 얼마나 잘 보이느냐가 애드센스의 관건이 아닐까 싶습니다. 저는 본문 상단에 넣을거라서 의 위쪽에 넣었습니다. 주석과 주석 사이에 줄띄우기로 여백을 충분히 주는 이유는 나중에 수정하려고 찾을때 더 잘 보이게 하기 위해서입니다. 사실상 코딩은 줄바꿈이 의미가 없기 때문에 그냥 다 붙여서 써도 적용은 됩니다. 이렇게 한 뒤에 오른쪽 위에 적용을 누르고 포스팅을 확인하면 맨 위에 사진처럼 직사각형 광고 2개가 나란히 뜨게 됩니다. 또한 모바일로 확인하면 first ad만 보이고 second ad는 감춰지게 됩니다. 사실 요즘처럼 티스토리 블로그에 애드센스 광고가 미송출되는 상황에서 이런 팁은 큰 의미가 없을겁니다. 1개든, 2개든 다시 정상적으로 송출되는게 제일 중요하니까요. 다만, 저는 그냥 뭘 해도 광고가 안 나오니까 이번 참에 스킨도 다 바꾸고, 광고 세팅도 다시하는 중입니다. 광고 송출이 잘 될때는 무서워서 못 바꾸는데 이번 기회에 다 바꿨네요. 미송출 현상이야 언젠가는 해결되겠지요.본문 상단 활용 예시


본문 상단 광고 2개 띄우기



이때 광고 크기는 반응형으로 설정하고 모양은 사각형으로 설정합니다.
<!-- 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 상단반응형1 -->
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-본인코드"
data-ad-slot="본인슬롯넘버1"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 상단반응형2 -->
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-본인코드"
data-ad-slot="본인슬롯넘버2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 상단 광고 2개 끝 -->

사족
보통 이런 글을 보면 ctrl + f로 찾아서 넣으라고 하는데요. 제 경우 이제 하도 많이봐서 그냥 스크롤로 쭉 내려서 찾아 넣습니다. 그리고 실제로 html 코드를 자주 건드리다보니 복잡한 스킨이 귀찮아서 기본형으로 바꿨는데 훨씬 편하네요. 기능이 많은건 의미가 없고 결국 글과 광고가 얼마나 잘 보이느냐가 애드센스의 관건이 아닐까 싶습니다.

저는 본문 상단에 넣을거라서
오늘은 티스토리 블로그에 애드센스 광고를 삽입하는 방법 중 하나를 소개할까 합니다. 이 방법은 본문 상단 (글이 시작되기 전 영역)에 애드센스 반응형 디스플레이 광고 2개가 뜨도록 하는 방법입니다. PC에서는 사각형 2개, 모바일에서는 사각형 1개가 뜨는 방식이니 필요한 분들은 참고하시기 바랍니다. ▲ 원래 제 블로그는 상단에 1개의 직사각형 광고가 뜨도록 설정되어 있습니다. ▲ 그 부분을 직사각형 2개가 뜨도록 설정하는 방법입니다. HTML 코드를 추가하는 방식으로 제가 몇 년 전부터 쓰던 것이라 한번 올려봅니다. 참고로 제가 이 방식을 쓰는 이유는 광고 효율을 높이기 위해서가 아닙니다. 2개가 뜨면 꽉 차보이고 예뻐서 2개를 띄우는거죠. 1) 디스플레이 광고 2개를 만듭니다. 애드센스 광고 관리자 페이지에서 디스플레이 광고를 2개 추가합니다. 만든 디스플레이 광고의 코드 중 CA-PUB 넘버와, AD-SLOT 넘버를 따로 빼 놓습니다. 제 경우 편의상 상단반응형1, 2로 만들었습니다. (1은 기존에 쓰던 상단직사각형1을 반응형으로 변경하여 적용하였습니다.) 총 2개의 광고 단위를 생성하면 CA-PUB 넘버 1개, AD-SLOT 넘버 2개가 나오는데 이를 메모장에 옮겨놓습니다. 2) HTML 코드 작성하기 본문 상단에 애드센스 반응형 광고 2개를 띄우는 HTML 코드를 받아서 메모장에 넣어둡니다. HTML 코드의 경우 경우에 따라서 CSS 파일에 모바일 미노출 코드를 삽입해야되는 경우도 있는데요. 위 코드는 DIV 안에 스타일 태그가 같이 있어서 그냥 이대로 사용하면 됩니다. * 보통 다닥다닥 붙여서 올리는데 주석과 HTML 코드 사이에 간격이 있어야 나중에 찾기 쉽고 수정하기 쉬워서 전 이렇게 삽입했습니다. 위 HTML코드에 자신의 ca-pub 넘버와 ad-slot 넘버를 넣어주시면 됩니다. ca-pub 넘버는 동일하고 ad-slot 넘버는 광고 단위마다 다르니 착오 없이 넣어주셔야 됩니다. ※ 좌, 우의 광고 단위를 다르게 하는 이유는 수익 발생을 분석할때 실제로 클릭이 일어난 부분을 정확하게 확인하기 위해서입니다. 사람들이 어디에 걸려있는 광고를 더 많이 눌렀는지 알 수 있다면 블로그 운영에 참고할 수 있기 때문입니다. 3) HTML코드 삽입하기 이제 티스토리 블로그 관리 화면에서 스킨 편집으로 이동해 위에 작성한 HTML 코드를 삽입해주면 되는데요. 삽입 위치는 문구의 상단입니다. 문구의 상단에 html을 넣으면 본문 상단에 광고가 들어가고, 밑에 넣으면 본문 하단에 광고가 들어가게 됩니다. 보통 이런 글을 보면 ctrl + f로 찾아서 넣으라고 하는데요. 제 경우 이제 하도 많이봐서 그냥 스크롤로 쭉 내려서 찾아 넣습니다. 그리고 실제로 html 코드를 자주 건드리다보니 복잡한 스킨이 귀찮아서 기본형으로 바꿨는데 훨씬 편하네요. 기능이 많은건 의미가 없고 결국 글과 광고가 얼마나 잘 보이느냐가 애드센스의 관건이 아닐까 싶습니다. 저는 본문 상단에 넣을거라서 의 위쪽에 넣었습니다. 주석과 주석 사이에 줄띄우기로 여백을 충분히 주는 이유는 나중에 수정하려고 찾을때 더 잘 보이게 하기 위해서입니다. 사실상 코딩은 줄바꿈이 의미가 없기 때문에 그냥 다 붙여서 써도 적용은 됩니다. 이렇게 한 뒤에 오른쪽 위에 적용을 누르고 포스팅을 확인하면 맨 위에 사진처럼 직사각형 광고 2개가 나란히 뜨게 됩니다. 또한 모바일로 확인하면 first ad만 보이고 second ad는 감춰지게 됩니다. 사실 요즘처럼 티스토리 블로그에 애드센스 광고가 미송출되는 상황에서 이런 팁은 큰 의미가 없을겁니다. 1개든, 2개든 다시 정상적으로 송출되는게 제일 중요하니까요. 다만, 저는 그냥 뭘 해도 광고가 안 나오니까 이번 참에 스킨도 다 바꾸고, 광고 세팅도 다시하는 중입니다. 광고 송출이 잘 될때는 무서워서 못 바꾸는데 이번 기회에 다 바꿨네요. 미송출 현상이야 언젠가는 해결되겠지요.본문 상단 활용 예시


본문 상단 광고 2개 띄우기



이때 광고 크기는 반응형으로 설정하고 모양은 사각형으로 설정합니다.
<!-- 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 상단반응형1 -->
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-본인코드"
data-ad-slot="본인슬롯넘버1"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 상단반응형2 -->
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-본인코드"
data-ad-slot="본인슬롯넘버2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 상단 광고 2개 끝 -->

사족
이렇게 한 뒤에 오른쪽 위에 적용을 누르고 포스팅을 확인하면 맨 위에 사진처럼 직사각형 광고 2개가 나란히 뜨게 됩니다. 또한 모바일로 확인하면 first ad만 보이고 second ad는 감춰지게 됩니다.
사족
사실 요즘처럼 티스토리 블로그에 애드센스 광고가 미송출되는 상황에서 이런 팁은 큰 의미가 없을겁니다. 1개든, 2개든 다시 정상적으로 송출되는게 제일 중요하니까요.
다만, 저는 그냥 뭘 해도 광고가 안 나오니까 이번 참에 스킨도 다 바꾸고, 광고 세팅도 다시하는 중입니다. 광고 송출이 잘 될때는 무서워서 못 바꾸는데 이번 기회에 다 바꿨네요. 미송출 현상이야 언젠가는 해결되겠지요.




댓글